Three.js - Three.js
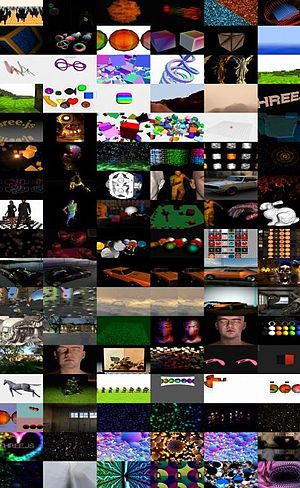
 Snímky obrazovky z příkladů Three.js | |
| Původní autoři | Ricardo Cabello (Pane ) |
|---|---|
| Vývojáři | Autoři Three.js[1] |
| První vydání | 24.dubna 2010[2] |
| Stabilní uvolnění | r122 / 28. října 2020 |
| Úložiště | |
| Napsáno | JavaScript |
| Typ | Knihovna JavaScript |
| Licence | MIT[1] |
| webová stránka | tři |
Three.js je cross-browser Knihovna JavaScript a aplikační programovací rozhraní (API) slouží k vytváření a zobrazování animovaných 3D počítačová grafika v webový prohlížeč použitím WebGL. Zdrojový kód je hostován v úložišti na GitHub.
Přehled
Three.js umožňuje vytvoření grafická procesorová jednotka (GPU) akcelerované 3D animace pomocí JavaScript jazyk jako součást a webová stránka bez spoléhání se na vlastníky doplňky prohlížeče.[3][4] To je možné díky příchodu WebGL.[5]
Knihovny na vysoké úrovni, například Three.js nebo GLGE, SceneJS, PhiloGL nebo řada dalších knihoven umožňuje vytvářet složité 3D počítačové animace, které se zobrazují v prohlížeči, bez úsilí vyžadovaného pro tradiční samostatnou aplikaci nebo plugin.[6]
Dějiny
Three.js poprvé vydal Ricardo Cabello pro GitHub v dubnu 2010.[2] Počátky knihovny lze vysledovat až k jeho zapojení do demoscene v časném 2000s.[7] Tento kód byl poprvé vyvinut v ActionScript a portován na JavaScript v roce 2009. V Cabellově mysli nebyly dvě silné stránky pro přenos do JavaScriptu, které by musely kompilovat kód před každým spuštěním a nezávislostí na platformě. S příchodem WebGL, Paul Brunt dokázal k tomu docela snadno přidat renderer, protože Three.js byl navržen s renderovacím kódem spíše jako modul než v samotném jádru.[8] Mezi příspěvky Cabello patří design API, CanvasRenderer, SVGRenderer a odpovědnost za sloučení závazků různých přispěvatelů do projektu.
Branislav Ulicny, dřívější přispěvatel, začal s Three.js v roce 2010 poté, co zveřejnil řadu WebGL ukázky na jeho vlastním webu. Chtěl WebGL schopnosti vykreslovače v Three.js přesahují možnosti CanvasRenderer nebo SVGRenderer.[8] Mezi jeho hlavní příspěvky obvykle patří materiály, shadery a následné zpracování.
Brzy po zavedení WebGL 1.0 ve Firefoxu 4 v březnu 2011, nastoupil Joshua Koo. V září 2011 vytvořil své první demo Three.js pro 3D text.[8] Jeho příspěvky se často týkají generování geometrie.
Michael Herzog se stal aktivním přispěvatelem koncem roku 2015. Je druhým největším přispěvatelem, pokud jde o závazky, hned za Ricardem Cabellem.[9]
Na GitHubu je více než 1300 přispěvatelů.[10]
Funkce
Three.js zahrnuje následující funkce:[11]
- Účinky: Anaglyf, bariéra s křížovýma očima a paralaxa.
- Scény: přidávání a odebírání objektů za běhu; mlha
- Fotoaparáty: perspektivní a pravopisné; řadiče: trackball, FPS, cesta a další
- Animace: armatury, dopředná kinematika, inverzní kinematika, morph, a klíčový snímek
- Světla: okolní, směrové, bodové a bodové světlo; stíny: vrhejte a přijímejte
- Materiály: Lambert, Phong, plynulé stínování, textury a další
- Shaders: přístup k plnému jazyku stínování OpenGL (GLSL ) schopnosti: odlesk objektivu, hloubkový průchod a rozsáhlá knihovna pro následné zpracování
- Objekty: oka, částice, skřítci, čáry, stuhy, kosti a další - vše s Úroveň detailu
- Geometrie: rovina, krychle, koule, torus, 3D text a další; modifikátory: soustruh, vytlačování a trubka
- Datové zavaděče: binární, obrazové, JSON a scéna
- Obslužné programy: kompletní sada časových a 3D matematických funkcí včetně frustum, matice, čtveřice, UV, a více
- Export a import: nástroje pro vytváření souborů JSON kompatibilních s Three.js zevnitř: Mixér, openCTM, FBX, Max, a OBJ
- Podpora: Dokumentace API je ve výstavbě. Veřejné fórum a wiki jsou v plném provozu.
- Příklady: Více než 150 souborů příkladů kódování plus písma, modely, textury, zvuky a další soubory podpory
- Ladění: Stats.js,[12] WebGL inspektor,[13] Inspektor Three.js[14]
- Virtuální a rozšířená realita prostřednictvím WebXR [15]
Three.js běží ve všech prohlížečích podporovaných WebGL 1.0.
Three.js je k dispozici pod Licence MIT.[1]
Používání
Následující kód vytvoří scénu, přidá kameru a krychli na scénu, vytvoří vykreslovací modul WebGL a přidá svůj výřez do elementu document.body. Po načtení se krychle otáčí kolem osy x a y.
import * tak jako TŘI z 'js / three.module.js';var Fotoaparát, scéna, vykreslovač;var geometrie, materiál, pletivo;inic();animovat();funkce inic() { Fotoaparát = Nový TŘI.PerspectiveCamera( 70, okno.vnitřní šířka / okno.vnitřní výška, 0.01, 10 ); Fotoaparát.pozice.z = 1; scéna = Nový TŘI.Scéna(); geometrie = Nový TŘI.BoxGeometrie( 0.2, 0.2, 0.2 ); materiál = Nový TŘI.MeshNormalMateriál(); pletivo = Nový TŘI.Pletivo( geometrie, materiál ); scéna.přidat( pletivo ); vykreslovač = Nový TŘI.WebGLRenderer( { antialias: skutečný } ); vykreslovač.setSize( okno.vnitřní šířka, okno.vnitřní výška ); dokument.tělo.appendChild( vykreslovač.domElement );}funkce animovat() { requestAnimationFrame( animovat ); pletivo.otáčení.X += 0.01; pletivo.otáčení.y += 0.02; vykreslovač.poskytnout( scéna, Fotoaparát );}Společenství
Online IDE s integrovanou podporou pro Three.js jsou k dispozici na WebGL Playground,[16] Fragment HTML[17]a JSFiddle.[18] K API je k dispozici dokumentace[19] stejně jako obecné rady na wiki.[20] Podpora pro vývojáře, kteří se zavázali ke knihovně, je poskytována prostřednictvím fóra problémů na GitHubu,[21] zatímco podpora pro vývojáře vytvářející aplikace a webové stránky je poskytována prostřednictvím Stack Overflow.[22] Online podpora v reálném čase je poskytována pomocí IRC přes Freenode.[23] Většina vývojářů je také zapnutá Cvrlikání.
Viz také
Reference
- ^ A b C „Three.js / licence“. github.com/mrdoob. Citováno 20. května 2012.
- ^ A b „První potvrzení“. github.com/mrdoob. Citováno 20. května 2012.
- ^ O3D
- ^ Unity (herní engine)
- ^ „Khronos vydává finální specifikaci WebGL 1.0“. Skupina Khronos. 3. března 2011. Citováno 2. června 2012.
- ^ Crossley, Rob (11. ledna 2010). „Studie: Průměrné náklady na vývoj až 28 milionů $“. Intent Media Ltd. Archivováno od originál dne 13. ledna 2010. Citováno 2. června 2012.
- ^ NVScene. „NVScene 2015 Session: Reinventing The Wheel - One Last Time (Ricardo Cabello)“. Youtube.
- ^ A b C „Bílá kniha Three.js“. Github.com. 21. 05. 2012. Citováno 2013-05-09.
- ^ „Přispěvatelé do mrdoob / three.js“.
- ^ Mr.doob (2020-08-03), mrdoob / three.js, vyvoláno 2020-08-03
- ^ mrdoob (2012-11-26). „Funkce mrdoob / three.js Wiki GitHub“. Github.com. Citováno 2013-05-09.
- ^ "Stats.js". Github.com. Citováno 2013-05-09.
- ^ „WebGL Inspector“. Benvanik.github.com. Citováno 2013-05-09.
- ^ „Inspekční laboratoře Three.js“. Zz85.github.com. Citováno 2013-05-09.
- ^ „three.js examples“. threejs.org.
- ^ „Hřiště WebGL“. Hřiště WebGL. Citováno 2013-05-09.
- ^ „Snippet HTML“. Html5snippet.net. 15. 5. 2011. Citováno 2013-05-09.
- ^ "jsFiddle". jsFiddle. Citováno 2013-05-09.
- ^ „Reference API Three.js“. Mrdoob.github.com. 2000-01-01. Citováno 2013-05-09.
- ^ mrdoob (2013-03-15). „Three.js Wiki“. Github.com. Citováno 2013-05-09.
- ^ mrdoob. „Problémy se soubory Three.js“. Github.com. Citováno 2013-05-09.
- ^ „Three.js“. Přetečení zásobníku. Citováno 2013-05-09.
- ^ „Freenode - Three.js“. Webchat.freenode.net. Citováno 2013-05-09.
Bibliografie
Řada učebnic informatiky označuje Three.js jako nástroj pro zjednodušení procesu vývoje aplikací WebGL a také jako snadnou metodu seznámení se s pojmy WebGL. Mezi tyto učebnice v pořadí podle vzhledu patří:
- Dirksen, Jos (2013). Learning Three.js: 3D knihovna JavaScript pro WebGL. UK: Packt Publishing. ISBN 9781782166283.
- Parisi, Tony (2012). Webgl běží a běží. Sebastopol: Oreilly & Associates Inc. ISBN 9781449323578.
- Seidelin, Jacob (2012). Hry HTML5: vytváření zábavy s HTML5, CSS3 a WebGL. Chichester, West Sussex, Velká Británie: John Wiley & Sons. 412–414. ISBN 978-1119975083. - „Three.js může usnadnit vývoj hry tím, že se postará o podrobnosti na nižší úrovni“
- Williams, James (2012). Výuka programování her HTML5: praktický průvodce vytvářením online her pomocí Canvas, SVG a WebGL. Upper Saddle River, NJ: Addison-Wesley. str.117 –120, 123–131, 136, 140–142. ISBN 978-0321767363.
- Raasch, Jon (2011). Rozbíjení WebKit. Chichester: Wiley. 181, 182, 216. ISBN 978-1119999133.
- Williams, James (2013). Three.js podle příkladu. Vancouver, Kanada: Leanpub.
