Webová anotace - Web annotation
Tento článek musí být aktualizováno. (Února 2015) |
Webová anotace odkazuje na
- online anotace webových zdrojů (anotace webu ) jako webové stránky nebo jejich části a
- sada W3C standardy (Webová anotace ) vyvinutý pro tento účel.
Výraz „webová anotace“ lze také chápat ve smyslu „vytváření anotací na webu“ a v tomto smyslu byl použit pro anotační nástroj WebAnno[1], nyní INCEPTION.[2] Toto je však obecná vlastnost mnoha moderních nástrojů pro anotace při zpracování přirozeného jazyka nebo ve filologiích a není zde diskutováno. Pro webové textové anotační systémy viz Textová anotace.
Anotace webových zdrojů
S webovým anotačním systémem může uživatel přidávat, upravovat nebo odebírat informace z webového prostředku bez úpravy samotného prostředku. Poznámky lze považovat za vrstvu nad existujícím prostředkem a tato vrstva poznámek je obvykle viditelná pro ostatní uživatele, kteří sdílejí stejný systém poznámek. V takových případech je nástroj pro anotaci webu typ sociální software nářadí. Pro webové textové anotační systémy viz Textová anotace.
Webovou anotaci lze použít k následujícím účelům:
- hodnotit webový zdroj, například podle jeho užitečnosti, přívětivosti pro uživatele, vhodnosti pro prohlížení nezletilými.
- vylepšit nebo upravit jeho obsah přidáním / odebráním materiálu (jako wiki ).
- jako spolupráce nástroj, např. diskutovat o obsahu určitého zdroje.
- jako médium umělecké nebo sociální kritiky tím, že umožňuje uživatelům webu reinterpretovat, obohatit nebo protestovat proti institucím nebo myšlenkám, které se na webu objevují.
- kvantifikovat přechodné vztahy mezi informačními fragmenty.
Poznámky lze považovat za další vrstvu s ohledem na komentáře. Komentáře zveřejňuje stejný vydavatel, který je hostitelem původního dokumentu. K tomu se přidávají poznámky, ale nakonec se z nich mohou stát komentáře, které zase mohou být integrovány do další verze samotného dokumentu.[3]
Porovnání anotačních systémů na webu
Mnoho z těchto systémů vyžaduje instalaci softwaru, který umožní některé nebo všechny níže uvedené funkce. Tato skutečnost je uvedena v poznámkách pod čarou, pouze pokud je požadovaným softwarem další software poskytovaný třetí stranou.
| Systém poznámek | Soukromé poznámky | Poznámky soukromé skupiny | Veřejné poznámky | Oznámení | Zvýraznění | Formátovaný text | Archiv | Prohlížení anotací | API | Licence | Poznámky |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Opatřit poznámkami | Ano | Ano | Ne | Ano[4] | Ano | Ne | Ano | Ano | Proprietární | Dokáže anotovat soubory PDF, ODF, .doc, .docx, obrázky i webové stránky (v bezplatné verzi však pouze omezený počet) | |
| Diigo | Ano | Ano | Ano | Ano | Ano | Ne | Ano | Ano | Proprietární | Veřejné anotace jsou povoleny pouze pro zavedené[je nutná definice ] uživatelů. Funkce slovníku skupinových značek podporuje konzistentní značkování ve skupině. | |
| Firefox (vestavěný) | Ano | Ne | Ne | Ne | Ne | Ne | Ne | Vlastnosti záložek | Ano | MPL | Pole záložek „Popis“ a „tagy“ to poskytují |
| Génius | Ne | Ano | Ano | Ano | Ano | Ano | Chrome, prostřednictvím genius.it | Ano | Proprietární | Genius má rozšíření pro Chrome, aplikaci pro iPhone a subdoménu (genius.it/), kterou můžete přidat do jakékoli domény a přidávat k ní poznámky. Toto je navíc k jejich webovým stránkám genius.com, kde mohou uživatelé přidávat poznámky k textům, literatuře, novinkám a dalším kategoriím. | |
| Hypotéza | Ano | Ano | Ano | Ano | Ano | Ano | Chrome, via.hypothes.is | Ano | MIT, BSD | V únoru 2015 byly oznámeny různé funkce,[5] jako je anotace soukromé skupiny, sémantické značkování, moderování atd. | |
| Režim organizace (s příponami) | Ano | Ne | Ne[6] | Ne[7] | Ne | Ano | Ne | Ano | Založené na Emacsu; k nastavení vyžaduje technické znalosti; není tak uživatelsky přívětivý jako některá jiná řešení; jiné než latinské znaky jsou povoleny v poznámkách, ale ne ve značkách |
Ukončené systémy anotací webu
| Systém | Poznámky | Datum ukončeno |
|---|---|---|
| Mozaikový prohlížeč | Raná verze prohlížeče Mosaic byla v roce 1993 testována pomocí funkce anotace na základě spolupráce[8] ale nikdy neprošel testovacím stavem. | Nikdy neprošel testovacím stavem |
| CritLink | Snad nejstarší systém anotací webu. Vyvinuto v letech 1997–98 Ka-Ping Yee z Kalifornské univerzity.[9] CritLink pracoval jako HTML „prostředník“, a proto nevyžadoval další software nebo rozšíření prohlížeče, ale měl omezenou podporu pro moderní JavaScript - řízené webové stránky. | |
| Annotea | A W3C projekt, který se pokusil zavést standard pro anotaci webu. Annotea byla koncipována jako součást sémantický web. Podle webových stránek se vývoj Annotea zastavil v říjnu 2005.[10] | |
| Třetí hlas | Systém spuštěný v roce 1999. Byl zaměřen na kampaň s názvem Say No to TV[11], vedená nezávislými webovými hostiteli, kteří přirovnávali ThirdVoice k „Webovým graffiti“.[12] Byla uzavřena v dubnu 2001, protože nemohla generovat dostatečné příjmy z reklamy, aby zůstala v podnikání.[13] | Duben 2001 |
| Lahodné | Společnost byla založena v roce 2003 a poskytovala cloudové záložky s volitelnými popisy (formou anotace) o délce až 1000 znaků. Říkalo se, že bude odstaven v roce 2010, ale nakonec byl odstaven až v roce 2017, kdy jej získal konkurenční společnost Pinboard. | 2017 |
| Wikalong | Plugin Firefox vytvořený v roce 2004, který poskytoval veřejně upravitelnou stránku mediawiki na okraji jakékoli webové stránky. (Později byl přístupný v jiných prohlížečích prostřednictvím záložky.) Běžné použití bylo psaní poznámek a diskuse o webových stránkách. Na Googlu poskytl okraj Wikalong řadu užitečných tipů a zkratek pro vyhledávání. Projekt byl ukončen v roce 2009, kdy úložiště wiki přešlo do režimu offline. Trpělo to odkaz na zneužití spamu.[14][15] | 2009 |
| Skvrna* | Spuštěno v roce 2005 s velkou publicitou jako aplikace stick-it notes pro web. Patent, financování a marketing nezabránily tomu, aby selhaly. Ukončeno v roce 2010.[16] | 2010 |
| stet | Stet byl Gplv3 systém komentářů.[17] | |
| Crocodoc | Byla zahájena v roce 2007 a v rámci svého širšího poslání se zabývala anotací webových stránek. Původně byl vyvinut v aplikaci Adobe Flash. To bylo získáno Box.com v roce 2013[18] a jeho webová anotační strana byla vypnuta o dva roky později.[19] | 2009 |
| Blerp | Spuštěno v roce 2009. Multimediální, rozšiřitelný nástroj pro anotování webových stránek pomocí widgetů, které lze zobrazit jakýmkoli jiným uživatelem Blerp. | |
| Google Sidewiki | Spuštěno v roce 2009. Část panelu nástrojů Google, která uživatelům umožňovala psát komentáře k jakékoli webové stránce. To bylo přerušeno v prosinci 2011. | Prosinec 2011 |
| SharedCopy | Nástroj pro anotaci webových stránek založený na AJAX, který uživatelům umožnil označovat, zvýrazňovat, kreslit, anotovat, ukládat do mezipaměti, lepit poznámky a nakonec sdílet jakýkoli web. |
Standard webových anotací
Ve standardu Web Annotation
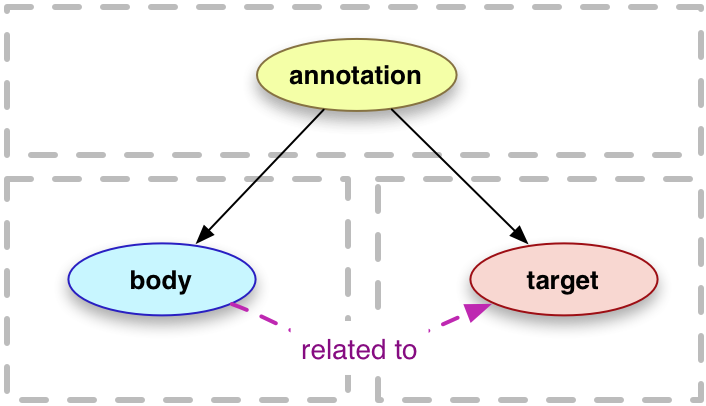
[a] n anotace je považována za sadu připojených zdrojů, obvykle zahrnujících tělo a cíl, a vyjadřuje, že tělo souvisí s cílem. Přesná povaha tohoto vztahu se mění podle záměru anotace, ale tělo je nejčastěji nějak „o“ cíli. (...) Model (...) podporuje další funkce, umožňuje vložení obsahu do anotace, výběr libovolných segmentů prostředků, výběr vhodné reprezentace zdroje a poskytování stylingových rad, které klientům pomohou vhodně vykreslit anotaci.
— Robert Sanderson, Paolo Ciccarese, Benjamin Young (eds.), Data Annotation Data Model, W3C Doporučení 23. února 2017, https://www.w3.org/TR/annotation-model/
Základní datové struktury webové anotace (obr. 1) jsou
- cíl (anotovaný prvek, např. webový dokument nebo jeho část),
- body (obsah poznámky, např. hodnota řetězce) a
- anotace (prvek, který slouží k propojení těla a cíle anotace)

Tělo může být doslovná hodnota nebo strukturovaný obsah (URI). Cíl lze identifikovat pomocí URI (např. Identifikátory fragmentů) a / nebo selektorem, který definuje přístupový protokol specifický pro doménu, zdroj nebo aplikaci, např. Offsetový, XPath atd.
Webová anotace byla standardizována 23. února 2017 vydáním tří oficiálních doporučení pracovní skupiny pro webovou anotaci W3C:[20][21]
K těmto doporučením byly připojeny další poznámky pracovní skupiny, které popisují jejich použití:
Datový model webové anotace je také poskytován ve strojově čitelné formě jako ontologie webové anotace.[27]Všimněte si, že tato ontologie definuje jmenný prostor Web Annotation (https://www.w3.org/ns/oa#), a že tento jmenný prostor je konvenčně zkrácen jako oa. Toto je zkratka pro Otevřete anotaci, komunitní skupina W3C, jejíž specifikace tvořily základ pro standard Web Annotation.[28]
Webová anotace nahrazuje další standardizační iniciativy pro anotace na webu v rámci W3C.
Související specifikace
Webovou anotaci lze použít ve spojení s (nebo jako alternativu) identifikátory fragmentů které popisují, jak adresovat prvky ve webovém dokumentu pomocí URI. Tyto zahrnují
- RFC5147 (identifikátory fragmentů URI pro typ textu / prostého média)[29]
- RFC7111 (identifikátory fragmentů URI pro typ média text / csv)[30]
- RFC 8118 (Identifikátory fragmentů URI pro typ média aplikace / pdf)[31]
- SVG identifikátory fragmentů[32]
- XPointer (pro adresování komponent XML dokumentů)[33]
- Fragmenty médií (pro adresování složek mediálních souborů)[34]
Používají se také jiné nestandardizované identifikátory fragmentů, např. V rámci NLP Interchange Format.[35]
Nezávisle na anotaci webu byly vyvinuty specializovanější datové modely pro reprezentaci anotací na webu, např. NLP Interchange Format (NIF)[36] pro aplikace v jazykové technologii. Na začátku roku 2020 se W3C Komunitní skupina „Linked Data for Language Technology“ zahájila iniciativu na harmonizaci těchto slovníků a vytvoření konsolidovaného slovníku RDF pro jazykové anotace na webu.[37]
Viz také
- Porovnání notového záznamového softwaru
- Sociální záložky
- Nějaký software pro správu referencí balíčky také podporují webové anotace
- Zpětné odkazy
- Online projednání
- Lidovost
- Metadata
- Diskuse se závitem
- Virtuální graffiti
- Porovnání softwaru pro ukládání webových stránek pro offline použití
Reference
- ^ https://webanno.github.io/webanno/
- ^ https://inception-project.github.io/
- ^ Schepers, Doug. „Architektura webových anotací“. W3C. Citováno 29. července 2016.
- ^ Vidět A. poznámka oznámení
- ^ "Trello". hypotéza.
- ^ Technicky jsou veřejné anotace možné pomocí funkce „publikovat do HTML“ v režimu org - ale v současné době není známa žádná metoda oznámení nebo zjišťování veřejných anotací napsaných jinými.
- ^ Ale místní anotace mohou být vystaveny prohlížeči Firefox pomocí Fireforg.
- ^ Andreessen, Marc (1993-05-31). „server skupinových anotací morčata?“. webhistory.org. Citováno 2017-11-08.
- ^ Yee, Ka-Ping (2002). "CritLink: Pokročilé hypertextové odkazy umožňují veřejnou anotaci na webu". CiteSeerX: 10.1.1.5.5050. Chybějící nebo prázdný
| url =(Pomoc) - ^ https://www.w3.org/2001/Annotea/
- ^ „Řekněte NE třetímu hlasu! - WEBMASTERS UNITE !!“. Archivovány od originál 5. dubna 2001.
- ^ „Nové graffiti webu?“. Archivovány od originál 21. listopadu 2001.
- ^ Třetí hlasové stopy vypnuty, Drátové zprávy, 4. dubna 2001
- ^ Doplněk Wikalong Firefox, 1. října 2006
- ^ „SEO - SEO-Optimierung“. www.wikalong.org.
- ^ Farewell Fleck.com, „Další web“, 10. května 2010
- ^ „Systém komentářů“. Free Software Foundation. 11. května 2011. Citováno 28. července 2016.
- ^ „Box získává Crocodoc, aby proměnil všechny ty dokumenty, které nahráváte, na mistrovská díla HTML5. VentureBeat. 9. května 2013. Citováno 12. června 2016.
- ^ „Box 1. listopadu vypíná osobní a webové poznámky Crocodoc“. VentureBeat. 5. srpna 2015. Citováno 12. června 2016.
- ^ https://w3c.github.io/web-annotation/
- ^ Whaley, Dan (24. února 2017). „Anotace je nyní webovým standardem“. Hypotéza.
- ^ http://www.w3.org/TR/annotation-model/
- ^ http://www.w3.org/TR/annotation-vocab/
- ^ http://www.w3.org/TR/annotation-protocol/
- ^ http://www.w3.org/TR/annotation-html/
- ^ http://www.w3.org/TR/selectors-states/
- ^ https://www.w3.org/ns/oa#
- ^ https://www.w3.org/community/openannotation/
- ^ https://tools.ietf.org/html/rfc5147
- ^ https://tools.ietf.org/html/rfc7111
- ^ https://tools.ietf.org/html/rfc8118#page-3
- ^ https://www.w3.org/TR/SVG11/linking.html#SVGFragmentIdentifiers
- ^ https://www.w3.org/TR/xptr-framework/
- ^ https://www.w3.org/TR/media-frags/
- ^ http://bpmlod.github.io/report/nif-corpus/index.html
- ^ https://site.nlp2rdf.org/
- ^ https://github.com/ld4lt/linguistic-annotation
Další čtení
- Sanderson, Robert; Van de Sompel, Herbert (2010). Msgstr "Vytváření anotací webu v průběhu času". Proceedings of JCDL '10, Joint Conference on Digital Libraries. Sdružení pro výpočetní techniku. s. 1–10. arXiv:1003.2643. doi:10.1145/1816123.1816125.
- Signer, Beat: „Architektura pro otevřené cross-media anotační služby“, Proceedings of WISE 2009, 10th International Conference on Web Information Systems Engineering, Poznan, Poland, říjen 2009
- On Web Annotations: Promises and Pitfalls of Current Web Infrastructure. Venu Vasudevan a Mark Palmer, Proceedings of the 32.nd Hawaii International Conference on System Sciences - 1999
- Průzkum webových anotačních systémů. Rachel M. Heck, Sarah M. Luebke, Chad H. Obermark. 1999.
- Nové způsoby použití webových anotací. Laurent Denoue, Laurence Vignollet.
- Ricardo Kawase, George Papadakis, Eelco Herder, Wolfgang Nejdl: Dopad záložek a anotací na doplňování informací. Hypertextová konference ACM 2010: 29-34
- Ricardo Kawase, Eelco Herder, George Papadakis, Wolfgang Nejdl: Kontextové poznámky pro refinding a sdílení. Webista (Selected Papers) 2010: 85-100
externí odkazy
- Pracovní skupina W3C Web Annotation Doporučení (k 23. únoru 2017):
- Architektura webových anotací, Interaktivní ilustrace W3C
