Trvalé připojení HTTP - HTTP persistent connection - Wikipedia
| HTTP |
|---|
| Vyžádejte si metody |
| Pole záhlaví |
| Stavové kódy |
| Bezpečnostní metody řízení přístupu |
| Zranitelnosti zabezpečení |
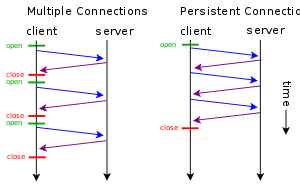
HTTP trvalé připojení, také zvaný Zachování protokolu HTTPnebo Opakované použití připojení HTTP, je myšlenka použití jediné TCP připojení k odesílání a přijímání více HTTP požadavky / response, na rozdíl od otevření nového připojení pro každý pár požadavku / odpovědi. Novější HTTP / 2 Protokol používá stejnou myšlenku a posouvá ji dále, aby umožnil multiplexování více souběžných požadavků / odpovědí přes jediné připojení.
Úkon
HTTP 1.0
V rámci HTTP 1.0 nejsou připojení považována za trvalá, pokud není zahrnuta hlavička Keep-Alive,[1] ačkoli neexistuje žádná oficiální specifikace toho, jak keepalive funguje. Bylo to v podstatě přidáno k existujícímu protokolu. Pokud klient podporuje Keep-Alive, přidá k požadavku další záhlaví:
Připojení: keep-alive
Poté, když server obdrží tento požadavek a vygeneruje odpověď, přidá do odpovědi také záhlaví:
Připojení: keep-alive
V návaznosti na to připojení není zrušeno, ale je místo toho ponecháno otevřené. Když klient odešle další požadavek, použije stejné připojení. To bude pokračovat, dokud se klient nebo server nerozhodnou, že konverzace skončila, a jeden z nich spojení ukončí.
HTTP 1.1
V protokolu HTTP 1.1 jsou všechna připojení považována za trvalá, pokud není uvedeno jinak.[2] Trvalá připojení HTTP nepoužívají samostatné udržovací zprávy, pouze umožňují více žádostem o použití jednoho připojení. Výchozí časový limit připojení Apache httpd 1.3 a 2.0 je však pouhých 15 sekund[3][4] a jen 5 sekund pro Apache httpd 2.2 a vyšší.[5][6] Výhodou krátkého časového limitu je schopnost rychle doručit více komponent webové stránky, aniž byste příliš dlouho spotřebovávali prostředky pro běh více serverových procesů nebo vláken.[7]
Keepalive s blokové kódování přenosu
Keepalive klientovi ztěžuje určení, kde končí jedna odpověď a začíná další odpověď, zejména během pipeline operace HTTP.[8] To je vážný problém, když Délka obsahu nelze použít kvůli streamování.[9] K vyřešení tohoto problému zavedl HTTP 1.1 a blokové přenosové kódování který definuje a poslední kus bit.[10] The poslední kus bit je nastaven na konci každé odpovědi, aby klient věděl, kde začíná další odpověď.
Výhody
- Snížené latence v následných žádostech (č potřesení rukou ).
- Snížené procesor využití a zpáteční lety kvůli menšímu počtu nových připojení a TLS handshakes.
- Povoluje Zřetězení protokolu HTTP žádostí a odpovědí.
- Snížené přetížení sítě (méně TCP spojení ).
- Chyby lze hlásit bez postihu za ukončení připojení TCP.
Podle RFC 7230, oddíl 6.4 „klient by měl omezit počet současně otevřených připojení, která udržuje na daný server“. Předchozí verze specifikace HTTP / 1.1 uvedené konkrétní maximální hodnoty ale podle slov RFC 7230 "to bylo shledáno jako nepraktické pro mnoho aplikací ... místo toho ... buďte konzervativní při otevírání více spojení". Tyto pokyny jsou určeny ke zlepšení doby odezvy HTTP a zabránění zahlcení. Pokud je správně implementováno pipeline HTTP, neexistuje žádná výhoda výkonu, kterou lze získat z dalších připojení, zatímco další připojení mohou způsobit problémy s přetížením.[11]
Nevýhody
Pokud klient neuzavře připojení, když jsou přijata všechna data, která potřebuje, prostředky potřebné k udržení připojení otevřeného na serveru nebudou pro ostatní klienty k dispozici. Jak moc to ovlivňuje dostupnost serveru a jak dlouho jsou prostředky nedostupné, závisí na architektuře a konfiguraci serveru.
Také a stav závodu může nastat, když klient odešle požadavek na server ve stejnou dobu, kdy server ukončí připojení TCP.[12] Server by měl klientovi odeslat stavový kód 408 Timeout požadavku bezprostředně před ukončením připojení. Když klient obdrží stavový kód 408, může po odeslání požadavku otevřít nové připojení k serveru a znovu odeslat požadavek.[13] Ne všichni klienti požadavek znovu odešlou a mnoho z nich tak učiní, pouze pokud má požadavek idempotentní metoda HTTP.
Použití ve webových prohlížečích

Všechny moderní webové prohlížeče včetně Google Chrome, Firefox, internet Explorer (od 4.01), Opera (od 4.0)[14] a Safari používat trvalé připojení.
Ve výchozím stavu, internet Explorer verze 6 a 7 používají dvě trvalé připojení, zatímco verze 8 používá šest.[15] Trvalé připojení vyprší po 60 sekundách nečinnosti, které lze změnit pomocí registru systému Windows.[16]
v Firefox lze přizpůsobit počet současných připojení (na server, na proxy, celkem). Trvalé připojení vyprší po 115 sekundách (1,92 minutách) nečinnosti, které lze změnit pomocí konfigurace.[17]
Viz také
- Zřetězení protokolu HTTP, přičemž lze odeslat více požadavků bez čekání na odpověď
- HTTP / 2, což umožňuje předávání objednávek a objednávek mimo pořadí a také prediktivní tlačí obsahu před jeho vyžádáním
Reference
- ^ „Průvodce TCP / IP - Vytvoření, správa a ukončení trvalého připojení HTTP“. www.tcpipguide.com. Archivovány od originál dne 2017-05-21. Citováno 2017-12-31.
- ^ Hypertext Transfer Protocol (HTTP / 1.1): Syntaxe a směrování zpráv, vytrvalost
- ^ Apache HTTP Server 1.3 - směrnice KeepAliveTimeout
- ^ Apache HTTP Server 2.0 - směrnice KeepAliveTimeout
- ^ Apache HTTP Server 2.2 - směrnice KeepAliveTimeout
- ^ Apache HTTP Server 2.4 - směrnice KeepAliveTimeout
- ^ Vícenásobné (wiki). „Httpd / KeepAlive“. Docforge. Archivovány od originál 6. ledna 2010. Citováno 2010-01-30.
- ^ „HTTP: What are the relationships between pipelining, keep alive and server sent events“.
- ^ „Streamování HTTP (nebo Chunked vs Store & Forward)“.
- ^ „Chunked Transfer Coding“.
- ^ Nielssen, Frystyk Henryk; Gettys, James; Baird-Smith, Anselm; Prud'hommeaux, Eric; Wium Lie, Håkon; Lilley, Chris (říjen 1997), „Účinky síťového výkonu HTTP / 1.1, CSS1 a PNG“, Recenze počítačové komunikace, 27 (4), ISSN 0146-4833
- ^ [1]
- ^ [2]
- ^ „Opera 4.0 upgraduje výměnu souborů: zahrnuje HTTP 1.1“. Software pro operu. 2000-03-28. Citováno 2009-07-08.
- ^ „IE8 věci urychluje“. Stevesouders.com. 10. 3. 2008. Citováno 2009-07-17.
- ^ „Jak změnit výchozí hodnotu časového limitu zachování v aplikaci Internet Explorer“. Microsoft. 2007-10-27. Citováno 2009-07-17.
- ^ „Network.http.keep-alive.timeout“. Mozillazine.org. Citováno 2009-07-17.
